Tùy chọn hiển thị Label bài viết trong vòng lặp và câu lệnh điều kiện trong html
Đăng bởi vàoKhi bạn hiểu được các quy tắc hiển thị tên nhãn bài viết dưới đây nó sẽ giúp ích bạn rất nhiều trong việc cấu hình cần và không cần hiển thị nhãn nào trong một bài viết cụ thể hoặc các bài viết tại nhóm trang index.
Trước hết nhãn được hiển thị nằm trong “tiện ích bài đăng trên Blog” cho nên bạn có thể thêm hoặc không thêm điều kiện hiển thị nhãn như sau
<b:if cond='data:widgets.Blog.first.allBylineItems.labels'>
<data:widgets.Blog.first.allBylineItems.labels.label/>
<!-- Hiển thị tên nhãn -->
</b:if>
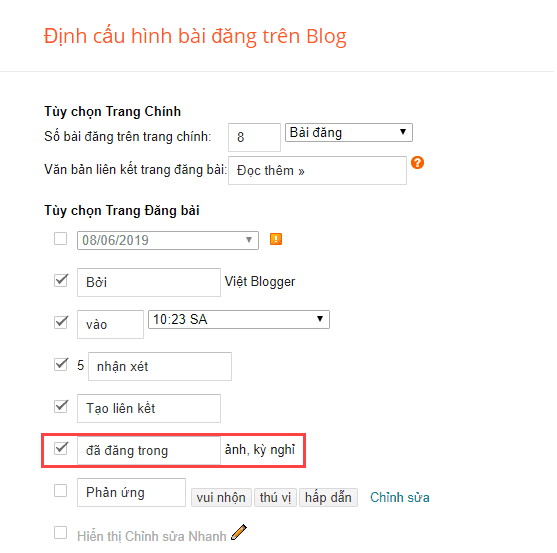
Với <data:widgets.Blog.first.allBylineItems.labels.label/> là tùy chọn hiển thị tên ví dụ ghi chữ "đã đăng trong" thì html sẽ hiển thị chữ "đã đăng trong" còn nếu bỏ trống sẽ không hiển thị.
Khi đó bạn có thể cấu hình tiện ích trong Bố cục hiển thị hoặc không hiển thị tên nhãn bằng cách tích hoặc bỏ tích như hình minh họa

Tiếp theo sẽ đến vòng lặp b:loop của nhãn nhưng vòng lặp này phải được nằm trong vòng lặp của bài viết như sau:
<b:loop values='data:posts' var='post'> // Vòng lặp bài viết
<b:loop values='data:post.labels' var='label'> // Vòng lặp nhãn
<!-- Hiển thị tên nhãn bài viết. -->
</b:loop>
</b:loop>
Dưới đây là các các tùy chọn hiển thị Label bài viết trong vòng lặp
Lọc lấy tất cả nhãn
<b:loop values='data:post.labels' var='label'>
<data:label.url/> // liên kết nhãn
<data:label.name/> // Tên nhãn
</b:loop>
Trong bài viết có nhãn nào được show ra hết
Lọc hiển thị các nhãn cụ thể
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name in ["Thủ thuật Blogspot", "Tiện ích Blogspot", "Thiết kế Blogspot"]'>
<data:label.url/>
<data:label.name/>
<!-- Chỉ hiển thị các nhãn có tên "Thủ thuật Blogspot", "Tiện ích Blogspot" và "Thiết kế Blogspot" -->
</b:if>
</b:loop>
Không hiển thị các nhãn đã chỉ định chỉ hiển thị các nhãn khác
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name not in ["Thủ thuật Blogspot", "Tiện ích Blogspot", "Thiết kế Blogspot"]'>
<data:label.url/>
<data:label.name/>
<!-- Không hiển thị các nhãn có tên "Thủ thuật Blogspot", "Tiện ích Blogspot" và "Thiết kế Blogspot" các nhãn còn lại vẫn hiển thị-->
</b:if>
</b:loop>
Lọc hiển thị tên nhãn theo thứ tự sắp xếp
<b:loop index='item' values='data:post.labels' var='label'>
<b:if cond='data:item in [0,2,5]'>
<data:label.url/>
<data:label.name/>
<!-- Hiển thị các nhãn theo thứ tự 0, 2 và 5 -->
</b:if>
</b:loop>
Lưu ý: Tên nhãn được hiển thị theo thứ tự bảng chữ cái và hiển thị từ trái qua phải. Với 0 là tên nhãn đầu tiên và bài viết không cần biết có bao nhiêu nhãn
Hiển thị nhãn theo vị trí xác định
+ Điều kiện bé hơn
<b:loop index='item' values='data:post.labels' var='label'>
<b:if cond='data:item lt 2'>
<data:label.url/>
<data:label.name/>
<!-- Hiển thị các nhãn bắt đầu từ vị trí từ 0 đến 2 -->
</b:if>
</b:loop>
Ví dụ bài viết đó có lớn hơn 3 nhãn sẽ chỉ hiển thị nhãn từ 0 đến 2 tức là hiển thị 3 nhãn và các nhãn còn lại không hiển thị.
+ Điều kiện lớn hơn
<b:loop index='item' values='data:post.labels' var='label'>
<b:if cond='data:item gt 1'>
<data:label.url/>
<data:label.name/>
<!-- Hiển thị các nhãn bắt đầu từ vị trí thứ 2 trở đi -->
</b:if>
</b:loop>
Ví dụ bài viết đó có lớn hơn 3 nhãn sẽ chỉ hiển thị nhãn từ 1 trở đi còn nhãn đầu tiên không hiền thị
Lọc lấy nhãn cuối
<b:loop values='data:post.labels.length - 1' var='label'>
<b:eval expr='data:post.labels[label].url'/>
<b:eval expr='data:post.labels[label].name'/>
<!-- Chỉ hiển thị nhãn cuối cùng -->
</b:loop>
Lọc bỏ nhãn cuối
<b:with value='data:post.labels' var='filter'>
<b:loop index='i' values='data:filter' var='label'>
<b:if cond='data:filter.size neq data:i + 1'>
<data:label.name/>
<data:label.url/>
<!-- Hiển thị tất cả tên nhãn trong bài viết nhưng không hiển thị tên nhãn cuối -->
</b:if>
</b:loop>
</b:with>
Xem bài viết Lọc không hiển thị label cuối hoặc không thêm ký tự đằng sau label cuối
Lọc lấy nhãn đầu
<b:loop index='item' values='data:post.labels' var='label'>
<b:if cond='data:item lte 0'>
<b:eval expr='data:post.labels[0].url'/>
<b:eval expr='data:post.labels[0].name'/>
<!-- Chỉ hiển thị nhãn đầu tiên -->
</b:if>
</b:loop>
Trong đó item là một giá trị tự đặt sau đó đặt điều kiện cho giá trị này bé hơn hoặc bằng 0 (sử dụng phép toán so sánh), như vậy khi sử dụng điều kiện này không cần biết bài viết có mấy nhãn nhưng chỉ hiển thị nhãn đầu tiên.
Đảo ngược các nhãn
Ví dụ bình thường tên các nhãn được sắp xếp theo thứ tự nhãn A, nhãn B, nhãn C, nhãn D..., tuy nhiên chúng ta có thể hiển thị ngược thành nhãn D, nhãn C, nhãn B, nhãn A..., có nghĩa hiển thị từ nhãn cuối tới nhãn đầu tiên, chúng ta có 2 cách
<b:loop values='data:post.labels.length - 1 to 0' var='label'>
<b:eval expr='data:post.labels[label].url'/>
<b:eval expr='data:post.labels[label].name'/>
</b:loop>
Hoặc có thể sử dụng
<b:loop reverse='true' values='data:post.labels' var='label'>
<data:label.url/>
<data:label.name/>
</b:loop>
Với reverse='true' là giá trị mặc định nếu bằng true đảo ngược nhãn, bằng false theo thứ tự từ trái qua và mặc định không ghi.
Hiển thị tên một nhãn duy nhất
Hiển thị tên một nhãn của bài viết đầu tiên cho tất cả các bài viết tiếp cho dù các bài viết tiếp theo không có trong nhãn đó và không sử dụng vòng lặp
.<b:eval expr='data:posts[1].labels[0].url' />
<b:eval expr='data:posts[1].labels[0].name' />
Số nhãn trong một bài viết
<data:post.labels.length/>
Hoặc
<data:post.labels.size/>



Comments
Post a Comment