Tổng cộng:
Hướng dẫn trích xuất dữ liệu json từ liên kết đính kèm
Đăng bởi vào
Nếu ai đã từng lấy dữ liệu của templateify, bạn sẽ thấy json này rất quen. Thủ thuật này sẽ biến blogspot của bạn thực sự chuyên nghiệp không khác gì các nền tảng khác. Hãy cùng đọc bài ngay nào!
Đối với blogger mới: vào cài đặt -> nhấn ctrl+F nhập "liên kết đính kèm" -> bật
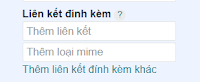
- Ô đầu tiên (thêm liên kết) các bạn bắt buộc phải nhập 1 link tùy ý (tùy theo cách cài đặt)
- Ô thứ hai (thêm loại mime) các bạn nhập nội dung bất kì. Ở bài này sẽ hướng dẫn các bạn nhập json.
Các bạn chèn đoạn code dưới đây vào nơi cần hiển thị nằm trong widget Blog1
Cách thực hiện
Bật liên kết đính kèm
Đối với blogger cũ : vào cài đặt -> khác -> bật liên kết đính kèm -> bậtĐối với blogger mới: vào cài đặt -> nhấn ctrl+F nhập "liên kết đính kèm" -> bật
Cách sử dụng
Khi bạn đã bật liên kết đính kèm, khi viết bài, bên thanh sidebar bên phải sẽ có chữ Liên kết. Chúng ta click vào đó sẽ hiện ra mục liên kết đính kèm. Trong đó:- Ô đầu tiên (thêm liên kết) các bạn bắt buộc phải nhập 1 link tùy ý (tùy theo cách cài đặt)
- Ô thứ hai (thêm loại mime) các bạn nhập nội dung bất kì. Ở bài này sẽ hướng dẫn các bạn nhập json.
Tạo 1 đoạn json
Đầu tiên bạn tạo 1 đoạn code JSON chứa tất cả các dữ liệu mà bạn muốn như sau{
price: "100.000đ",
demo: "https://giaodienblog.com",
download: "https://blogspotdep.com",
sales: "16"
}
Xuất dữ liệu từ json ra
Để truy xuất dữ liệu json ra, chúng ta sẽ sử dụng <b:with>Các bạn chèn đoạn code dưới đây vào nơi cần hiển thị nằm trong widget Blog1
<b:loop values='data:post.enclosures' var='enclosure' index='i'>
<b:if cond='data:i == 0'>
<a expr:href='data:enclosure.url'>Liên kết</a> <!-- Liên kết ở trên loại mime -->
<b:with expr:value='data:enclosure.mimeType' var='option'>
Số lượng bán: <b:eval expr='data:option.sales'/> <!-- Trích xuất thông tin sales -->
<b:eval expr='data:option.price'/> <!-- Trích xuất thông tin price -->
<a expr:href='data:option.download'>Download</a> <!-- Trích xuất thông tin download thành 1 link -->
</b:with>
</b:if>
</b:loop>
<a href='https://www.giaodienblog.com'>Liên kết</a>
Số lượng bán: 16
100.000đ
<a href='https://blogspotdep.com'>Download</a>






Comments
Post a Comment